I’m not going to make this a super detailed technical post about WordPress speed and performance tweaks (there are already lots of articles on the web that cover that). I’m just going to cover how I set up all my blogs to be blazing fast.
If you are just starting to set up your blogging tech stack then this guide is all you need, if you follow what I set out here, I promise that you’ll have a blazing fast WordPress site that gets great Core Web Vitals scores.
All my blogs are quick to load and achieve near-perfect Core Web Vitals and Lighthouse scores. I achieve this by following some simple steps and guidelines which I’ll go into below.
Start with the Right WordPress Setup
The easiest way to make your WordPress site fast and achieve good Core Web Vitals is to get things right from the start. If you are just setting up your blog then you’re in luck because I have an article on My Blogging Tech Stack which tells you exactly how I set my sites up with a focus on performance and Core Web Vitals scores.
If you follow that article then you’ll be in a really good place from the get-go.
What Sort of Speed and Core Web Vitals Scores Should I be Aiming for?
Here are the scores I get with my setup:
The base scores – I’ve installed my theme and all my plugins, set up a CDN, minified my code, installed Google Tag Manager, Google Analytics etc. (so everything listed in my tech stack article) but other than a logo I haven’t added any content (words and images) and I haven’t built my page layouts.
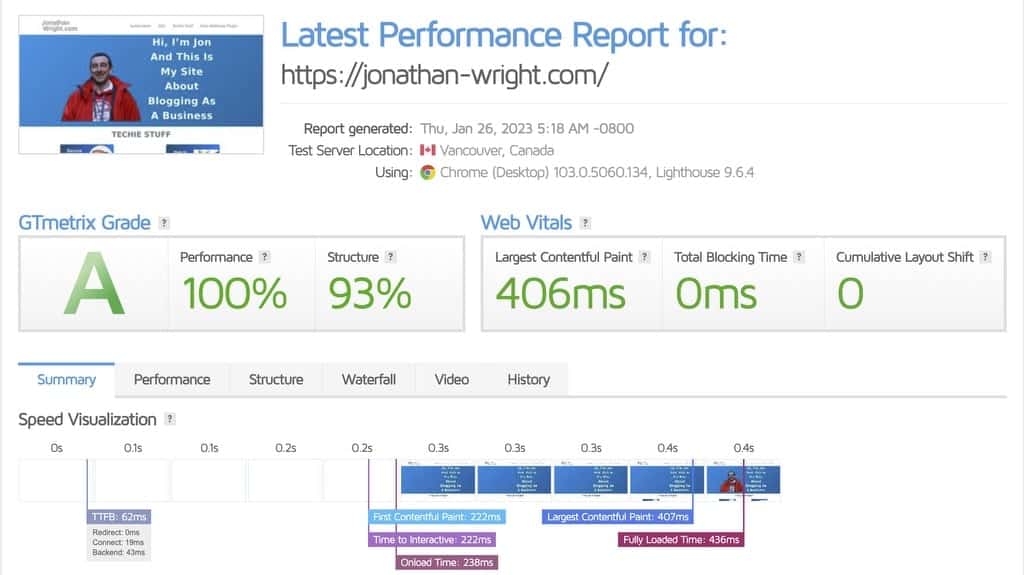
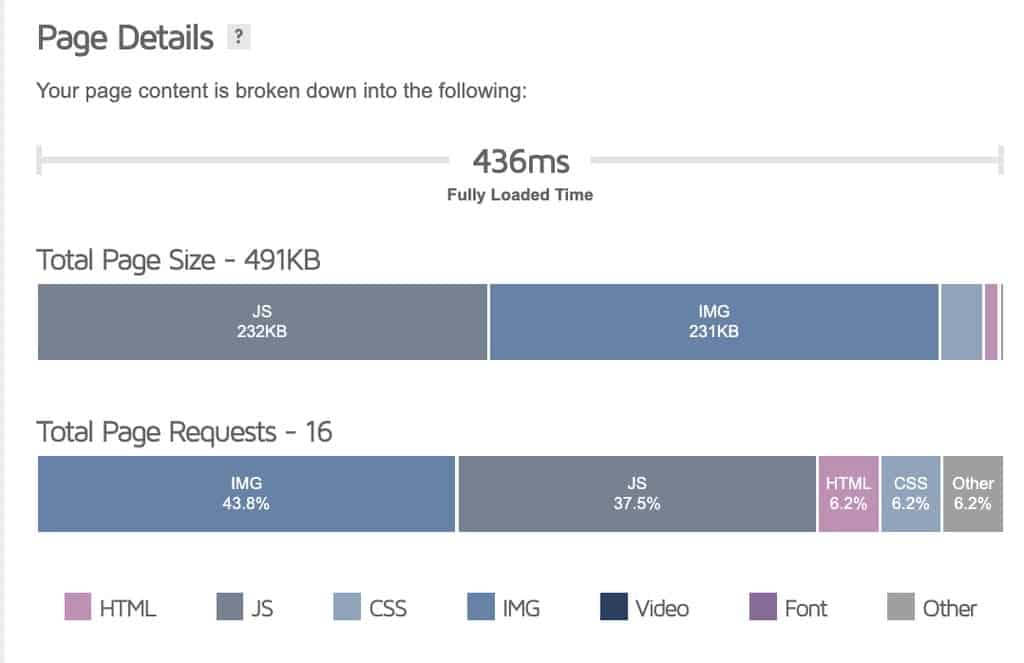
GTmetrix Scores


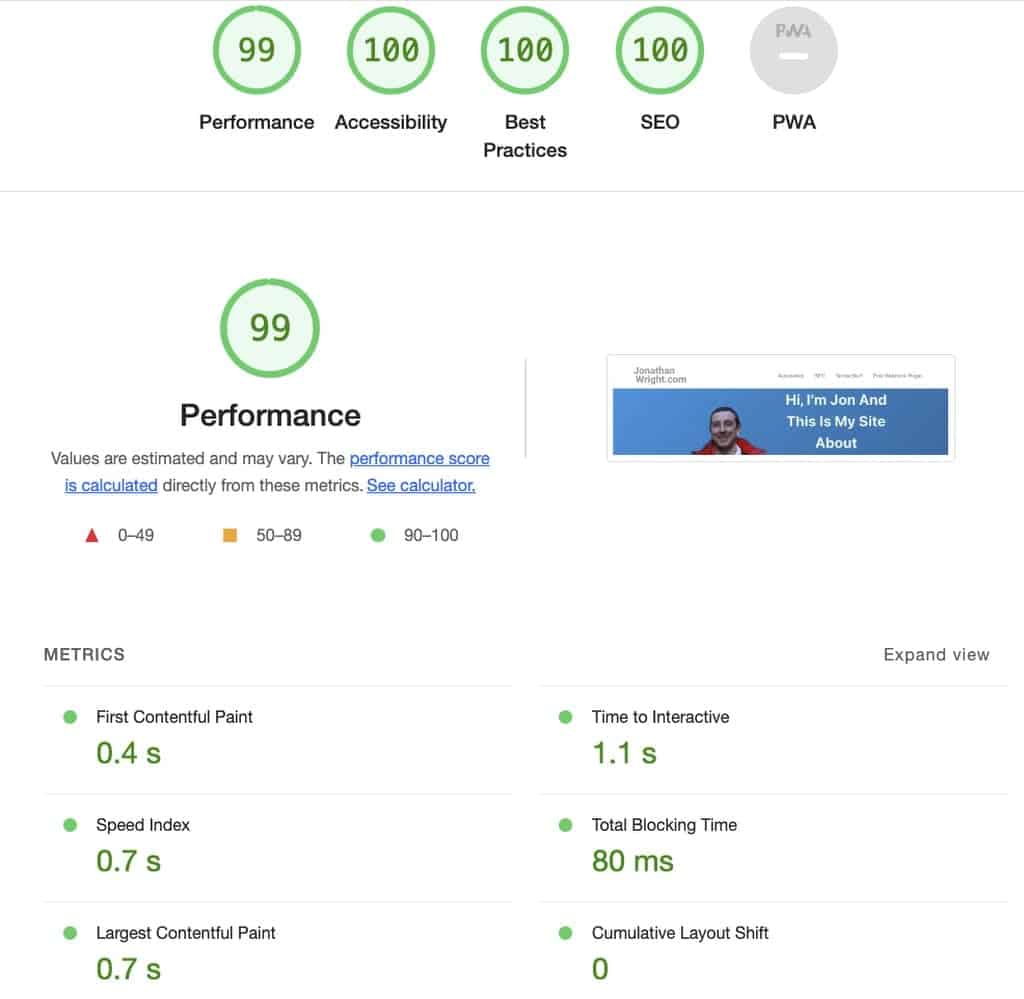
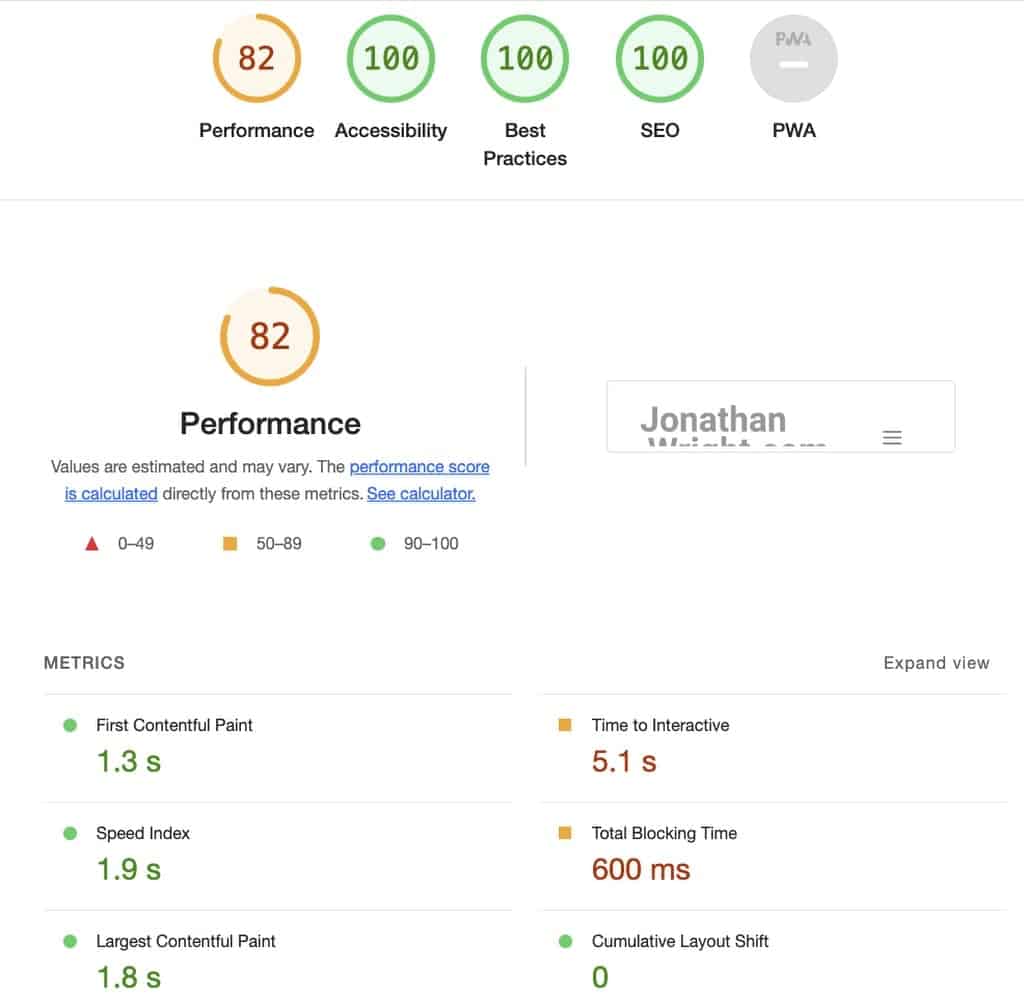
Lighthouse Scores
Desktop

Mobile

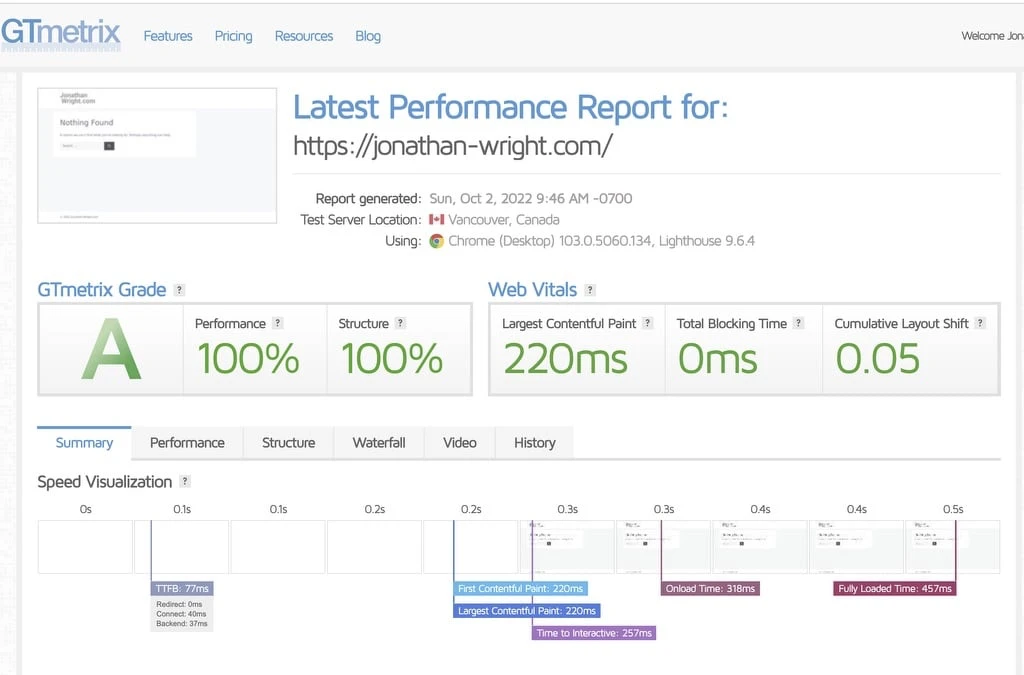
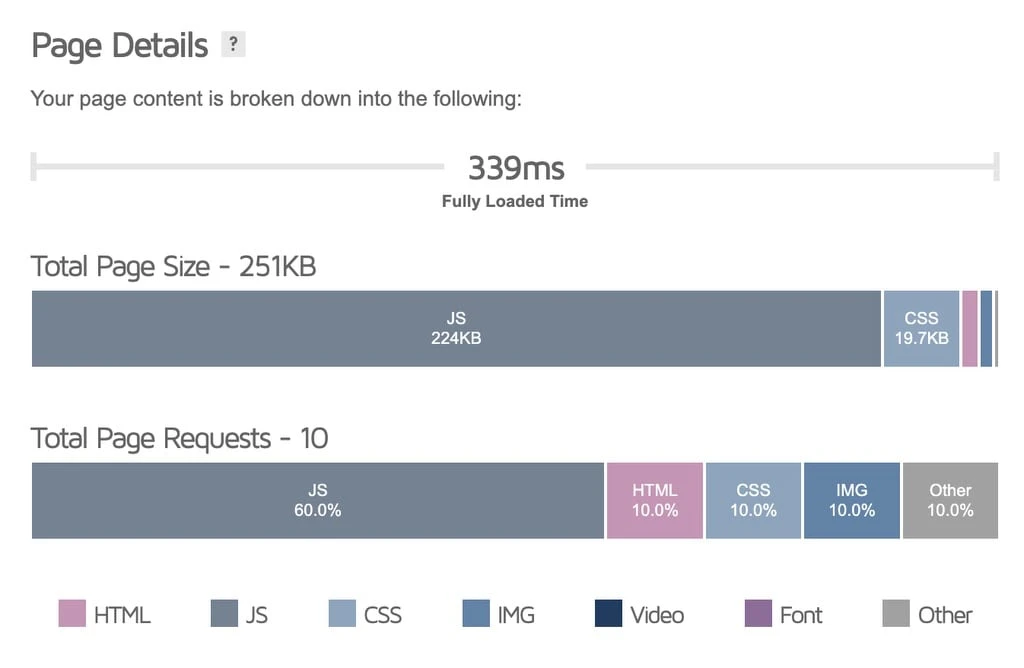
The full scores – These are the final scores when the site is fully built and has a number of articles published.
GTmetrix Scores


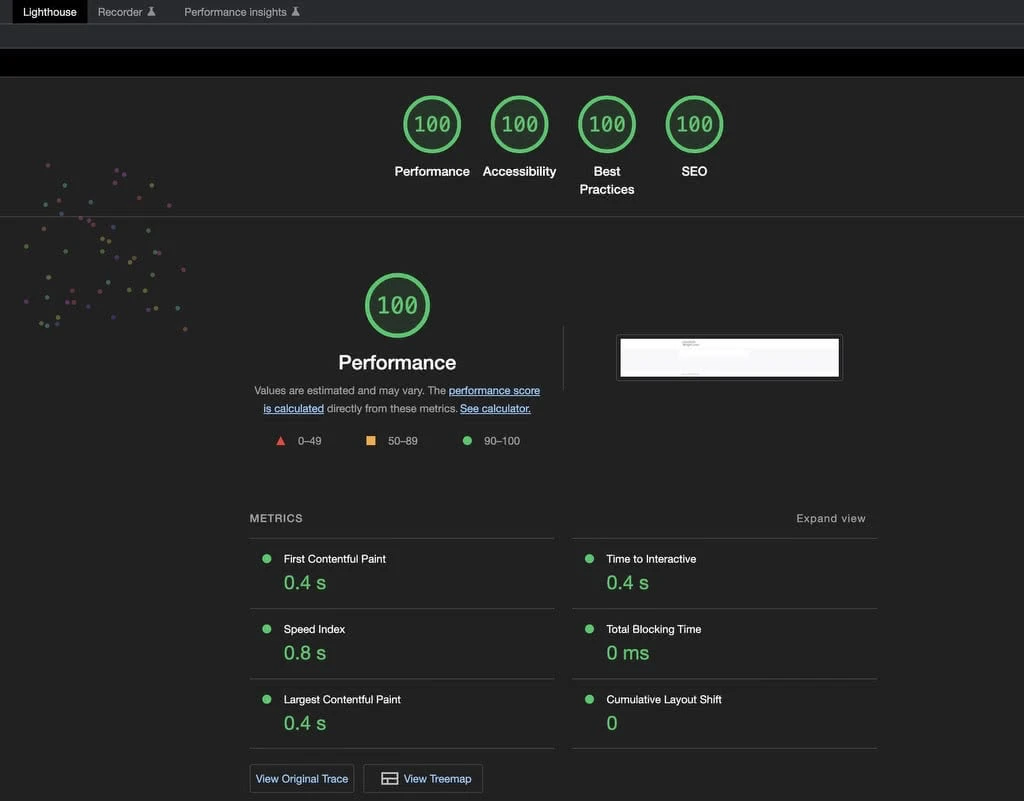
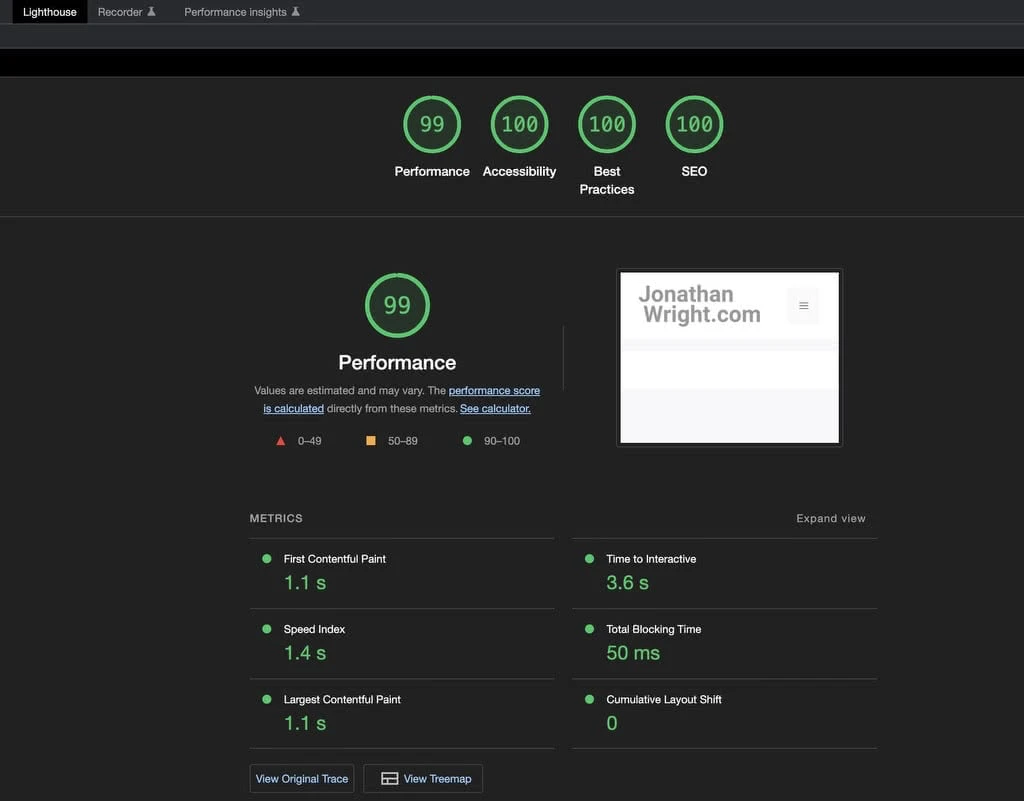
Lighthouse Scores
Desktop

Mobile

What Scores Should I Aim For
In terms of what scores you should aim for perfection is the enemy of done, don’t strive for 100% scores across all the measures as that last 1% or 2% will be difficult to achieve and entirely unnecessary.
That being said, as a guideline, you want to aim for (these numbers come directly from Google’s recommendations):
Desktop & Mobile:
- Overall performance score >=90
- A full page load time of <=3 seconds (for mobile 3.4 – 5.8 seconds)
- A Cumulative Layout Score of 0.1 – 0.25
How to Measure Your WordPress Site Speed and Core Web Vitals
Before we get into how to make your WordPress site blazing fast, I guess we better cover how you measure the performance of your site in the first place, otherwise, we’ll be flying blind.
The good news is there are loads of tools that help you assess the performance of your site, the bad news is that some of them are quite technical and difficult to decipher. I’ll cover the three I use most often that are ‘fairly’ simple to understand.
GTmetrix
Gtmetrix is simple to use and fairly simple to understand. If you create a free account it will store a history of your tests.
You simply input the URL you want to test and it spits out a load of metrics that show you how that page performs.
Deciphering the metrics is fairly straightforward and you can normally see quite easily the key elements that are slowing your site down.
The downside to the free version is that you can only test against a desktop device from one location. The inability to also test for a mobile device is a significant limitation (as you really should test your mobile scores as they can be very different from desktop)
Lighthouse
Lighthouse is built into Chrome Developer Tools (Option + Command + I on a Mac to open it up when in Chrome).
The key trick with Lighthouse is to make sure you use it in an Incognito window, otherwise, any Chrome extensions you have will interfere with the tool and skew your results.
There is an online equivalent to Lighthouse which is PageSpeed Insights, it basically gives you the same speed test reports but is missing some of the other functionality. So I tend to stick with Lighthouse.
WebPageTest
WebPageTest is similar to Gtmetrix with the major advantage that, even with the free account, you can test against multiple devices from multiple locations. The downside is that it is not as easy to interpret the results.
I would start with GTmetrix and then move on to using WebPageTest as you become more experienced with understanding and interpreting the results.
Measure As You Go
If you are just starting to build your blog, then measuring as you deliver each major step makes it much easier to detect issues.
You’ll have noticed earlier that I tested this site’s base score to check there were no issues with my core setup before I started to add content, design my page layouts etc.
I then tested again when I’d added my first few articles, homepage, color scheme, site/page layout etc. And I’ll test each page that has a unique layout (so for this site that’s the homepage, category page, and single post page).
Using Lighthouse for these final tests makes sense as not only can you check page speed, you can also check for SEO issues, Accessibility issues etc.
Top Things to do to Make WordPress Blazing Fast
Hosting
A fast hosting service is obviously a prerequisite if you want super fast load times. I currently use WPX.net & Cloudways and both are super fast and the customer service is good/great in my experience.
However, if all you can currently afford is cheap shared hosting then all is not lost. Most shared hosting offers reasonable performance (just not great) and using a CDN, caching etc. should get you perfectly reasonable performance until your site grows.
I’ve not used them myself, but I have heard that NameCheap shared hosting is good for the money.
Content Delivery Network (CDN)
Whichever hosting company you use, make sure you use a CDN service to speed up your site for visitors in other countries. Cloudflare is the obvious and free choice.
Theme
A decent theme where the developer has really paid attention to performance makes a big difference. If your theme is bloated you’ll constantly be fighting against it.
As I mentioned in My Blogging Tech Stack post, watch this YouTube video where they performance test the main top-performing themes.
Page Builders
If you want a blazing fast WordPress site then avoid the mainstream page builders, simple as that. Elementor, Beaver, Divi, etc. are notorious for slowing your site down.
The bad news is if you’ve already built your site using one then it is a pain to rebuild all your pages to remove them. I feel your pain, I’ve been there, I once had to rebuild a dog of a site that used Elementor everywhere. I say once because I hope to never have to do it again.
All of that being said, the reality is that most people will want/need something to help them achieve the page layout and look and feel they want. The native Gutenberg block editor that is built into WordPress is quite limiting.
My suggestion here is to:
a) Get a decent theme, as they have more design features built-in
b) Find a lightweight page builder/block plugin, I use Generate Blocks but hear good things about; OxygenBuilder, Atomic Blocks, Kadence Blocks and Qubely
c) Keep your site design simple, don’t have 6 slide carousels, fancy animations everywhere, etc. etc.
Caching, minifying scripts, etc
The first time someone views your website, they load all elements that make up the page, including images, JavaScript, CSS files, fonts etc. Without a caching plugin, WordPress will reload all of this on every page they visit. With a caching plugin when a user visits a subsequent page, their browser will only load the things that are unique to that page. This can make a significant difference in terms of page load times.
I use Breeze as my caching plugin but only because it is designed to work with CloudWays, I think W3 Total Cache is better, has more options and is free.
Most caching plugins also let you do additional things such as asynchronously loading JavaScript, minifying CSS etc. etc. and these are all worth setting up to improve speed. Just create a backup of your site or implement it first on your staging site as these settings can break your theme.
Images
I’m a bit obsessive about images because they are often the No.1 reason for slow page load times. They normally represent a significant percentage of the overall file size of your page. Here’s how I deal with them:
- I try and use SVGs and WebP formats wherever possible (failing that use Jpeg (never PNG))
- If you look at the file types on this site, you’ll notice my logo and my featured images (the ones that appear with each post on the homepage) are all SVGs
- All my screenshots and other images are usually WebP
- I optimize all my images before I upload them using a combo of tools (I’m on a Mac); ImageOptim, PhotoMill and Webp Converter
- I then have the ShortPixel plugin that optimizes JPEG images when I use them
- I try and keep all my images under 50kb in size
If your site is full of images and you’ve not optimized them, use a plugin like ShortPixel and go do it now. After you’ve optimized them all, go through your site and check for any that are still too large. If they are over 100-150kb then they are too big.
Plugins
Keep in mind that almost every plugin you add to your site will slow it down a little bit. Don’t install too many plugins and delete any that you are no longer using.
Also, keep an eye on your testing results for plugins that are bloated or unnecessarily loading code.
For example, Contact Form 7 will load on every page on your site, not just the pages that actually have forms (you have to write some PHP script to stop this). God only knows why they built it this way and I have stopped using it.
Keep Everything Up To Date
I have WordPress itself and all of my plugins set to automatically update and you should do the same. This makes sure you benefit from any performance improvements the developers make and more importantly helps with security.
It is also worth looking at what version of PHP your server is running. PHP usually gets quicker with each major release but you’ll often find your hosting company is using an older version by default. Again before you upgrade your PHP version, do a backup and also check what version WordPress currently supports.
Summary
So you can make WordPress super fast, and now you know how. It is definitely easier if you start with the right setup in the first place as it can be difficult to pinpoint the issues on an existing site that runs like a dog, but now you have the knowledge to do that too.
Good luck and if you have any questions or you’d just like to share the awesome results you’ve achieved, please comment below.